Herkenbaar? Je hebt een logo laten maken en je krijgt een boel bestanden doorgestuurd. Het zou bestaan uit vectoren en pixels. Een deel voor de drukker en een deel voor online. Het ene bestand krijg je open of kan je zien en de andere niet. De drukker vraagt of je geen vectorbeeld kan doorsturen en de webdesigner vraagt of je geen pixelbeeld hebt. What the f**k?
Okay, we proberen het even simpel uit te leggen.
We leven in een online en een offline wereld. Je wil dat je logo in beide werelden goed overkomt. Enerzijds online, via verschillende schermen: desktop, laptop, tablet, smartphone etc. Anderzijds op gedrukte media: adreskaartjes, groetenkaart, je wagen, posters etc. Je ziet, het is een grote verscheidenheid en jij wil jouw logo gewoon overal duidelijk op. Je zou voor minder snel in de war geraken. In feite gaat het over vectoren en pixels. We gaan er graag wat dieper op in.
De rol van de vormgever
De professionele ontwerper bekijkt altijd het grotere geheel. Je bent niet zomaar een vormpje aan het maken hé. Nee, je maakt iets met de juiste uitstraling. Het zal in veel verschillende situaties worden gebruikt. Misschien wel op een poster of op een verpakking. Het kan daarenboven zwart-wit zijn of eerder kleurrijk op een cover. In welke situatie het ook wordt gebruikt, een goede vormgever denk daaraan.
Je weet natuurlijk dat een logo meer is dan gewoon een vorm. Het vertegenwoordigt en identificeert jouw merk. Het zorgt voor een sterke eerste indruk, geeft uw bedrijf een identiteit en onderscheidt uw merk van uw concurrenten. Volgens de logostatistieken van Renderforest, is een merk voor 75% herkenbaar door het logo, 60% door de visuele stijl en 45% door de unieke kleur. Je merkt het, een professioneel en sterk logo is essentieel.
Is het logo klaar? Dan krijg je verschillende bestanden toegestuurd, elk met een specifiek doel. Het kan handig zijn te begrijpen welke bestandstypen u gebruikt voor welke reden (toepassing)? Er zijn twee hoofdcategorieën van logo-bestandstypen: vectoren en pixels.
Jouw logo opgebouwd uit pixels
Pixelbeelden, ook wel bitmapafbeeldingen genoemd, komen in de digitale wereld enorm vaak voor. Ze zijn structureel verschillend van vectorbestanden en zijn gemaakt om te zien op een beeldscherm. Het woord zegt het zelf, ze zijn opgebouwd uit pixels. Ja, ze kunnen ook worden gedrukt op papier of een ander medium. Maar omdat ze nu net een verzameling pixels zijn, worden ze snel wazig of blokkerig wanneer je het vergroot. Je begrijpt dat voor een logo, professionele vormgevers de voorkeur geven aan vectoren om het logo op te bouwen. Hij kan uiteraard het vectorbeeld omzetten naar pixels zodat het online kan gebruikt worden.
Pixelbestanden zijn dus voornamelijk bedoeld voor computergebruikers. Je vindt ze o.a. in JPEG-, PNG- of GIF-formaten. Er zijn er nog meer maar we focussen ons even op de meest gangbare.
JPG/JPEG – Joint Photographic Experts Group
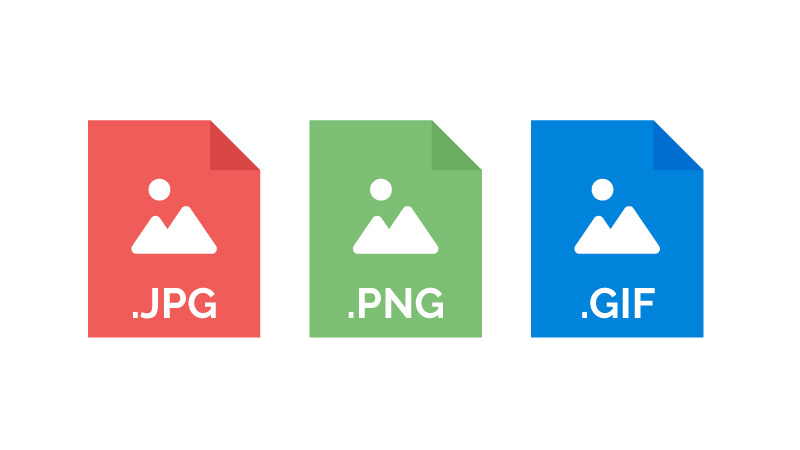
Volgens Wikipedia is JPEG een van de meest gebruikte digitale beeldformaten ter wereld, vooral gebruikt om foto’s online te zetten of versturen. de foto’s die je maakt met jouw smartphone zijn hoogst waarschijnlijk jpeg-bestanden. Een enorm voordel van jpeg is dat je de compressie en bijhorende de kwaliteit zelf wat kan instellen. Hoe meer compressie, hoe minder de beeldkwaliteit en hoe kleiner de bestandsgrootte. Hoe minder compressie, hoe scherper het beeld en hoe groter het bestand. Het voorbeeld van Researchgate laat je duidelijk zien wat een verschil in compressie betekent.
PNG – Portable Network Graphics
PNG-afbeeldingen, een andere standaard bestandsindeling voor pixelbeelden, zijn bekend omdat ze transparant kunnen zijn. Bij JPEG kan dat niet. Handig wanneer je bijvoorbeeld jouw logo op een gekleurde achtergrond wil plaatsen. Dit maakt het bestandtype populair bij vormgevers, je bent er flexibeler mee in de layout. PNG is iets moderner dan JPEG en GIF en is voornamelijk gemaakt als een verbeterde, niet-gepatenteerd alternatief ervan.
GIF – Graphics Interchange Format
GIF is een van de eerste afbeeldingsformaten ie vooral voor het vroege internet werden gebruikt. Trage internetverbindingen vroegen om bestanden van beperkte omvang. LZW-compressie bij GIF was hiervoor ideaal. In den beginnen konden ze slechts 256 kleuren aan. ZE werden ook vooral voor logo’s en graphics gebruikt en minder voor foto’s. Gaandeweg werd het kleurengamma groter, kwam er transparantie bij en kan je zelfs bewegende (animated) gifs maken.
Resolutiebereik voor rasterafbeeldingen
In tegenstelling tot vectorafbeeldingen is de kwaliteit van rasterafbeeldingen afhankelijk van de resolutie. Dit betekent dat ze niet kunnen worden geschaald. Doe je dat wel, dan heeft dat gevolgen voor de beeldkwaliteit. Omdat deze eigenschap sterk contrasteert met die van vectorafbeeldingen, wordt deze gebruikt voor meer praktisch gebruik, zoals fotografie en fotorealistische beelden, dan in vergelijking met vectorafbeeldingen die hun nut vinden in layoutwerk en grafisch ontwerp.


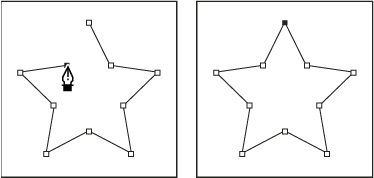
Jouw logo opgebouwd uit vectoren
Vectorafbeeldingen zijn afbeeldingen die worden gedefinieerd door punten, lijnen en krommen, al dan niet verbonden. Zo wordt een vierkant gedefinieerd door 4 punten, een driehoek door 3 punten, een cirkel door krommen. Elk van die punten heeft zijn positie volgens de x- en y-as van het werkvlak. Deze defintie van die punten en hoe ze elkaar verbinden bepalen de vorm. Bovenop worden ook kleur, lijndikte, krommingen etc. mee bepaald. Omdat ze zijn opgebouwd uit wiskundig nauwkeurige en nauwkeurig berekende gepositioneerde punten, kan een vectorbestand worden geschaald naar elke grootte zonder kwaliteitsverlies. Ah ja, schaal je een vierkant op, het blijft een vierkant, gedefinieerd door 4 punten in een vlak. Kijk anders even bij Adobe, daar overlopen ze alles stap voor stap.
Vectorbestanden zijn het bestandstype die je vooral gebruikt bij drukwerk. Denk bijvoorbeeld aan brochures, stands, posters, stickers, folders, etc. Het is ook een ideaal startpunt om te converteren naar een ander bestandstype. Hoe handig is dat! Vectoren kan je vinden in tal van grafische bestandsindelingen zoals SVG, EPS, PDF en AI. We lopen er even door:
AI – Adobe Illustrator
Een AI-bestand is aangemaakt in Adobe Illustrator. Je kan het er bewerken en eventueel van daaruit exporteren naar andere bestandsformaten. Illustrator is het standaardprogramma dat vormgevers en designers gebruiken voor vector gebaseerde tekeningen. Corporate branding en design zoals pictogrammen, typografie, logo’s en andere illustraties worden doorgaans in illustrator gemaakt.
PDF – Portable dataformat
PDF is ontwikkeld door Adobe, met als initieel doel een bestand te maken dat er op elke computer hetzelfde uitziet. Hiervoor brachten ze ook het gratis programma Acrobat Reader uit. Er is ook een betalende versie, Acrobat Pro, met meer toeters en bellen. Ondertussen is PDF geëvolueerd tot het standaardformaat voor vele soorten drukwerk. Het combineert bovendien vector- en pixelbeelden, kan interactief gemaakt worden en je kan een voorgedefinieerd kleurenprofiel koppelen. Je ziet, je kan er heel veel instoppen zodat het voor elk soort drukwerk op maat gemaakt kan worden.
Door dit universeel karakter wordt het veel gebruikt door vormgevers. Je kan met verschillende software een pdf maken. En eens aangemaakt in illustrator, is de pdf ook eenvoudig te bewerken in illustrator.
EPS – Encapsulated PostScript
EPS is een van de meest gebruikte vectorbestandsformaten. Waarom? Je kan het openen en bewerken met een breed scala aan software. Van Adobe Illustrator tot producten buiten de Adobe-productlijn zoals Afinity Designer of Corel Draw.
SVG – Scalable Vector Graphics
Hoewel alle vectorafbeeldingen schaalbaar zijn, wordt het SVG-bestandstype afzonderlijk Scalable Vector Graphics genoemd omdat dit formaat gemakkelijk online kan worden gebruikt. Nu nieuwere technologie wordt geïntroduceerd met een hogere schermresolutie, wordt SVG steeds commerciëler in gebruik. Een SVG-bestand zorgt ervoor dat de kwaliteit van het logo niet wordt aangetast, ongeacht op welk apparaat het wordt bekeken. Het SVG-bestandsformaat is het enige van het stel dat niet bedoeld is om af te drukken. Je kan het wel – uiteraard – omzetten naar een ander vectorbestand of een pixelbeeld.


Kleurvarianten : RGB, CMYK, PMS etc.
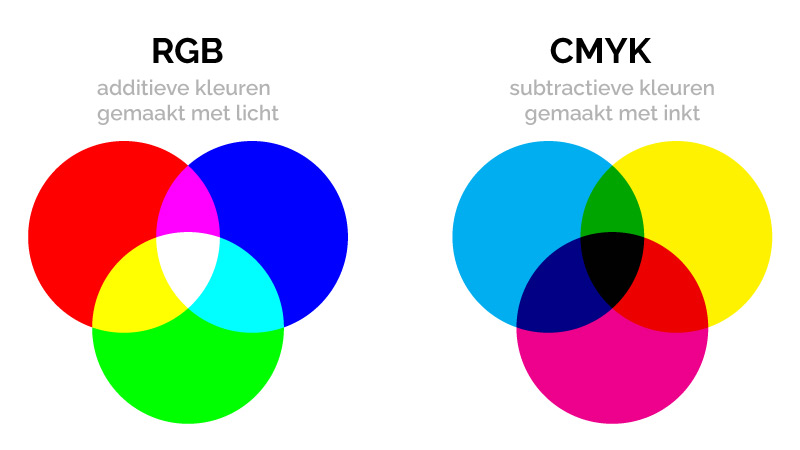
Volgens recente statistieken over logokleuren, is er een algemene toename van 80% in merkherkenning bij het gebruik van een gekleurd logo-ontwerp. 90% van de meest bekende merken gebruiken slechts één of twee kleuren in hun logo. Deze cijfers zijn veelzeggend. Ongeacht hoe je het logo ontwerpt of welk formaat je ook gebruikt, kleur speelt een cruciale rol in het ontwerp. Ook hier gelden de twee werelden; online en offline aka scherm en print, RGB en CMYK.
Vectorbestanden worden vooral gebruikt voor drukwerk. Daarom gebruiken ze doorgaans kleuren die opgebouwd zijn uit CMYK en/of Pantone en/of Zwart en Wit. Pixelbeelden worden gebruikt voor beeldschermen en zijn daarom opgebouwd in RGB. Een professioneel huisstijlhandboek bevat al deze kleurdefinities. Daarenboven geeft het ook aan wanneer welk bestand te gebruiken.
Full colour – CMYK
CMYK staat voor de vier primaire kleuren die bij het printen worden gebruikt: cyaan, magenta, geel en zwart. Wil je je logo ergens op laten drukken? Gebruik dan deze CMYK-vierkleurenversie. Met deze vier verschillende kleuren, wordt het volledige kleurengamma opgebouwd. Of toch geprobeerd. Verschillende factoren kunnen er voor zorgen dat verschillende oplagen een beetje van kleur kunnen verschillen.
Pantone
Pantone is een geprezen kleurcoderingssysteem, met bijhorende speciale inkt. Deze wordt in bepaalde gevallen gebruikt zowel door ontwerpers als door drukkers. Omdat Pantone één enkele inkt gebruikt voor het drukproces, komen de kleuren precies overeen, ongeacht hoe u uw ontwerpen laat drukken. Let op: de drukdrager kan hierbij roet in het eten gooien. Zo kan een pantonekleur op mat papier er anders uitzien dan op gestreken papier.
Enkele kleur – Zwart
Volgens recente kleurstatistieken over afbeeldingen en logo’s gebruikt 85% van de toonaangevende merkontwerpen monotonen voor hun logo’s. Grijswaarden vormen 23% van de topkleuren die door merken worden gebruikt, afgezien van rood en blauw. Dus, hoezeer de hedendaagse opvattingen over logo-ontwerp ook tegen zwart zouden zijn, topmerken omarmen nog steeds eenkleurige versies van logo’s. Naast de oppervlakkige waarde is een zwart logo uitstekend geschikt voor toepassingen als embossing, lasercut en signalisatie.
RGB
RGB staat voor rood, groen en blauw, ook wel de kleuren van het licht genoemd. Ze worden gebruikt door beeldschermen – die geven licht – en hierdoor is de kleurenmenging een beetje anders. Zonder er dieper op in te gaan, pixelbeelden zijn opgebouwd in RGB. Met die drie kleuren, gecombineerd met licht en donker, wordt een groot kleurengamma bereikt.
Het is me wat
Je leest het, de grafische wereld kan behoorlijk ingewikkeld zijn voor een leek. Bestandsformaten, drukken, schermen, vectoren en pixels. Daarenboven nog eens verschillende kleurprofielen. Hallo! Niet voor niets bestaan er professionele freelancers of bureaus die er mee weten om te gaan.


Wil je meer weten over vectoren en pixels, toegepast voor jouw branding?
Laat gerust iets weten en contacteer ons! We helpen je graag verder.